Designez votre bannière de site comme un Pro avec le module Floating Multi Images de Divi Supreme !
Dans ce tutoriel WordPress, je vous présente un des nombreux modules de Divi Supreme, le très bon plugin pour le Visual Builder de Divi d’Elegant Themes. Ce module est intitulé Floating Multi Images et permet d’ajouter et d’agencer des images avec un effet très sympa de flottement comme si les images étaient en apesanteur ! Dans ce tuto, j’ utilise cet effet pour créer et mettre en avant la bannière principale d’un site et je vous explique comment paramétrer facilement ce module.
Bon visionnage à toutes et à tous ! ?
Création de la structure de la bannière
Tout d’abord, créez une nouvelle section et une rangée à 2 colonnes équivalentes. Placez ensuite votre rangée en haut de page.
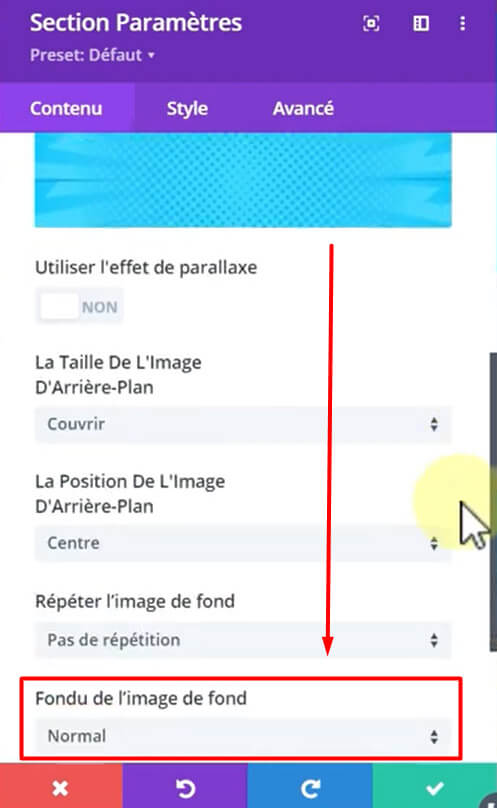
Dans les paramètres de la section, dans l’onglet « Contenu » puis dans « Fond », ajoutez une image de fond à votre section (3ème onglet). L’image de fond devra être optimisée et avoir une largeur d’au moins 1920 pixels. Toujours dans l’image de fond, descendez et allez sur « Fondu de l’image de Fond » et choisissez « Multiplié », vous allez pouvoir ajouter un filtre sur votre image afin que votre texte de titre ressorte mieux.
Allez ensuite dans la couleur de fond ou dégradé et définissez la couleur de votre filtre. Vous pourrez jouer sur la tirette de droite pour ajouter de la transparence à votre couleur ou à votre dégradé.
Ajoutez ensuite de la marge interne à votre section dans Style > Espacement afin d’augmenter la hauteur de votre section.
Il est possible d’ajouter également un séparateur à votre section pour en améliorer l’esthétique dans Style > Séparateur.
Insertion des modules de la rangée
Allez ensuite dans les paramètres de votre rangée. Dans la colonne de gauche de votre rangée, insérez un module Texte. Dans l’onglet « Contenu » entrez votre texte pour votre titre, donnez lui le caractère de H1.
Vous pouvez ajouter aussi un sous-titre dans l’espace de texte. Allez ensuite dans l’onglet Style pour styliser votre texte selon vos goûts.
Vous pouvez ensuite si vous le souhaitez ajouter un module bouton sous votre module Texte.
Insérez ensuite dans la colonne de droite de votre rangée le module Divi Supreme « Floating Multi Images ».


Paramétrer le module Floating Multi Images de Divi Supreme
- Ajoutez vos images dans l’onglet « Contenu » (Ajouter un nouvel article). Il est possible comme dans notre exemple d’utiliser des images au format PNG à fond transparent, ainsi vous n’aurez pas de contour de l’image, ce qui peut-être intéressant.
Si vous ne savez pas comment créer une telle image, je vous invite à regarder cet autre tutoriel vidéo où je vous explique comment procéder. - Cliquez sur les paramètres de chaque image (Image Item)
- Rendez-vous ensuite à chaque fois dans l’onglet « Style » partie « Dimensionnement ». C’est ici que vous allez pouvoir positionner votre image en jouant sur les tirettes « Horizontal Align » (Alignement horizontal) et « Vertical Align » (Alignement Vertical).
Avec la tirette « Largeur Maximale » qui est réglée par défaut à 50%, vous allez pouvoir jouer sur l’échelle de l’image en la diminuant ou en l’agrandissant. - Pour terminer, il vous est possible d’ajouter un effet de flou sur les images placées en second plan afin de renforcer (en plus de la taille) cet effet de profondeur. Pour cela, toujours dans l’onglet « Style » du paramétrage de chaque image, allez dans « Filtre » puis au bas de cette partie, utiliser la tirette « Résumé » pour ajouter plus ou moins de flou.
A noter que lorsque vous aurez terminé de paramétrer vos images en vue ordinateur, il faudra vérifier l’aspect de votre bannière sur les 2 autres vues (tablette et téléphone) et au besoin ajuster.
Pour vérifier ces 2 autres vues, cliquez sur le disque violet (avec les 3 points blancs) au bas de votre écran et cliquez à gauche sur les icônes correspondantes pour modifier la vue.