Comment modifier un pied de page sur WordPress ?
Ajouter un footer WordPress ? Rien de plus simple grâce au Thème Builder de Divi. Faire un pied de page WordPress global devient un jeu d’enfant ! C’est ce que je vous montre dans ce tutoriel Vidéo Divi, comment créer un footer WordPress personnalisé en le désignant de manière très fine avec Divi Visual Builder d’Elegant Themes. Le pied de page est une partie importante d’un site web. Il est le plus souvent identique sur toutes les pages et ajoute des informations importantes sur la société. On y retrouve aussi les mentions légales avec en plus le menu du header et des pages annexes. Dans cet article, je ne vais pas reprendre pas à pas les étapes de la vidéo mais je vais plutôt insister sur certaines astuces à connaître créer un joli footer avec Divi !
Création d’un footer Divi Global
Pour remplacer le menu par défaut de WordPress. Rendez-vous dans le « Thème Builder » Menu Divi > Thème Builder.
Choisir dans le modèle de site Web par défaut et cliquer sur « Pied de page global ».
Une page Divi vierge s‘ouvre avec une section déjà en place dans laquelle vous allez pouvoir structurer votre footer en ajouter une ou plusieurs rangées avec des colonnes et des modules.
Dans la vidéo de ce tutoriel j’utilise principalement le module « Résumé » pratique pour cette création.

Module Divi : « Résumé »
L’icône
Ce module se prête bien à la création des différente partie d’un footer.
En effet, il permet d’afficher un titre, un texte avec une icône. Si vous avez une rangée à 3 colonnes comme dans notre exemple, vous pouvez le placer dans chaque rangée.
Par défaut le module affiche une image mais en activant l’interrupteur dans la section « Image et icône » de l’onglet « Contenu » l’image peut être remplacée par une icône.
Par défaut, cette icône viendra comme pour l’image se placer au dessus du texte et du titre.


Il est possible de modifier ce placement.
Vous pouvez cliquez sur le petit pinceau à côté de l’icône pour être conduit à son style ou cliquez sur l’onglet Style et allez dans la section « Image et Icône ».
A cet endroit, vous pourrez modifier la couleur de l’icône et de son arrière plan mais aussi sa position.
Vous pourrez en effet la placer à gauche du texte en faisant ce choix dans la partie « Placement/Icône ».
Il est également possible d’afficher ce module sans icône, ni image. Pour cela, dans l’onglet « Contenu » désactivez l’interrupteur « Utiliser les icônes » et en dessous cliquez sur la poubelle pour supprimer l’image.

Créer un menu avec des liens vers d’autres pages
Vous pouvez facilement créer un menu ou recréer votre menu du header mais en disposition verticale.
Ecrivez chaque titre de page en revenant à chaque fois à la ligne, puis liez chaque page à la bonne adresse URL en cliquant sur le maillon du menu.
Vous allez remarquer qu’aussitôt le texte lié change de couleur pour indiquer que c’est un lien. Si la couleur du lien ne convient pas, pas de panique, il est très facile de la modifier.

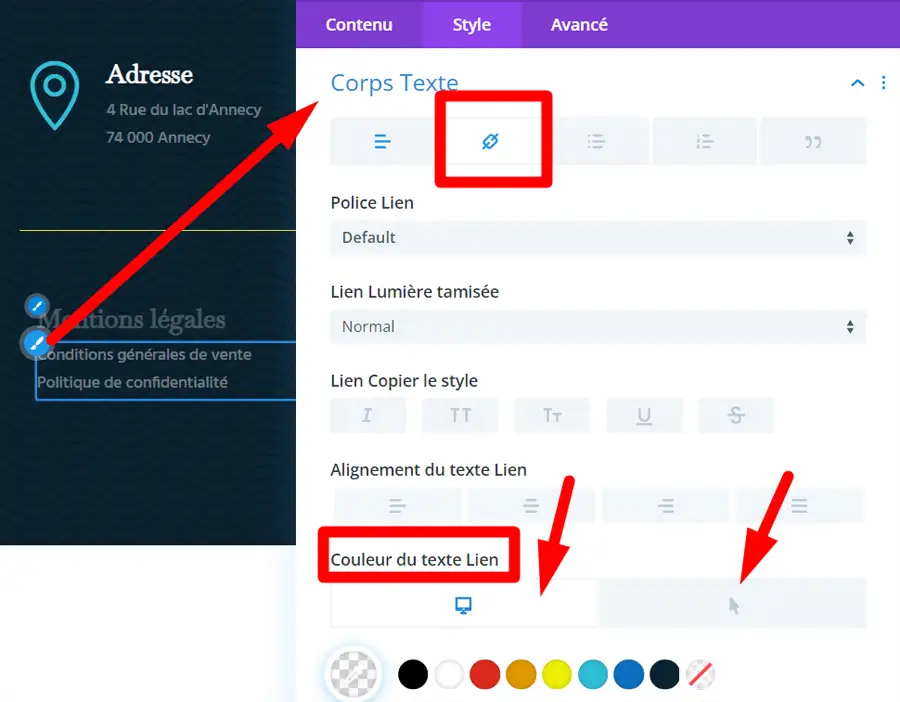
Modifier la couleur des liens
Une fois vos liens renseignés, cliquez sur le pinceau texte ou cliquez sur l’onglet Style et rendez-vous dans la section « Corps Texte », cliquez sur le maillon juste en dessous et accédez au style du lien (police, taille, couleur).
Dans « Couleur du texte lien », vous pourrez modifier la couleur de vos liens. En cliquant sur le curseur de souris, juste au dessus, vous pourrez modifier également la couleur de survol du lien. C’est à dire qu’au passage de la souris (de son curseur) le lien changera de couleur. Cet effet peut être intéressant pour mettre en évidence un lien.

Module Divi : « Suivez-nous sur les réseaux sociaux »
Les icônes avec des liens vers les réseaux sociaux sont souvent présentes dans le pied de page d’un site. Un module pratique du Divi Visual Builder existe à cet effet, il s’agit du module « Suivez-nous sur les réseaux sociaux. »
Entrer le contenu
Dans le tutoriel, je choisis de l’insérer dans la dernière colonne de la rangée du bas.
A l’insertion du module, certaines icônes sont déjà présentes par défaut. Vous pouvez facilement en ajouter en cliquant sur le [+] ou en supprimer. Pour modifier l’ordre, vous pouvez le faire par un glisser/déposer.
Une fois vos icônes choisies, allez dans les paramètres de chaque réseau social et dans l’onglet « Contenu » dans « Lien », ajoutez l’URL du réseau social.
Ensuite pour gagner du temps, il sera pratique d’apporter du Style à une icône et ensuite de copier ce style et de l’appliquer aux autres icônes, c’est ce que nous verrons en fin d’article.

Dans l’exemple, je choisis de supprimer le fond de l’icône. Pour cela il faut aller dans les paramètres du réseau social choisi et dans l’onglet « Contenu » à « Fond » à « Couleur de l’arrière Plan », cliquez sur la poubelle pour le supprimer.

Ajouter du style à l’icône
Toujours dans les paramètres du premier réseau social, dans l’onglet « Style » à « Icône », il est possible de modifier sa taille en activant la tirette « Utiliser la taille de l’icône personnalisée ». Vous pouvez aussi modifier sa couleur et choisir également une couleur de survol au passage du curseur de la souris. Pour accéder à ce réglage, cliquez sur le pointeur de la souris au dessus de la palette de couleurs de l’icône. Puis cliquez sur le pointeur pour définir cette couleur.

Appliquer rapidement le style de la première icône aux autres
Une fois le style défini de votre première icône, vous pouvez cliquer sur les 3 points en bout de ligne du réseau social et choisir dans le menu « Copier Élément Style » puis appliquer ce Style à l’autre réseau social en cliquant aussi sur les 3 points de sa ligne respective et en choisissant « Coller Éléments Styles ».
Le style de la première icône s’appliquera alors automatiquement à cette deuxième icône.